Looking to build a website? Perfect. You should know how to build a WordPress website. WordPress is one of the biggest names in the website space and offers some of the best customizability on the market.
But there are many steps to go from A-Z. I’ll help you out.
Some Quick Key Takeaways
- WordPress is highly customizable: It’s perfect for users who want flexibility without needing to code.
- Hosting and domain setup is essential: You’ll need to budget between $50-$200 for hosting and your domain name.
- Choose WordPress for better SEO: WordPress has more SEO-friendly options compared to platforms like Shopify or Wix.
- Pick a domain name and hosting provider: Use services like GoDaddy for your domain and options like Bluehost or 10web.io for hosting.
- Themes and templates save time: Select a prebuilt WordPress theme to avoid building your site from scratch.
- Optimize for SEO: Use plugins like Yoast SEO, optimize images as WebP, and ensure you have one H1 tag per page.
- Web design basics: Keep things simple, avoid unnecessary animations, and include call-to-actions throughout your site.
- Ongoing optimization: As your website grows, you’ll need to focus on SEO, content, and possibly acquiring backlinks based on your business needs.
Getting Your Hosting and Domain Name
I’ll save the fluff. You’re going to need some cash (depending on your hosting and domain name).
Hosting = the physical server where your website lives
Domain Name = the thing in the search tab (example.com).
Budget anywhere between $50-$200.
If you’re wondering, “Aleksey, why WordPress?” Good question. WordPress is better for SEO. It has a ton of plugins, it’s easy to create content, and it’s just what I’m familiar with.
Note: Shopify, Squarespace, and Wix are all cheaper and easier to use. You’ll save yourself a ton of headaches on the front end. It’s just harder to be precise where WordPress allows for amazing customizability without having to be some sweaty coder living in a basement (I’ve spent too many hours editing Shopify theme files).
So, if you’re willing to sacrifice customizability for ease of use, go with one of the big 3. Prepare for a lot of support emails.
Choosing a Domain Name
Again, a domain name is example.com or clickdaddy.co
Step 1: Go to Godaddy.com
Step 2: Search your desired domain name. If it’s available, great. If not, too bad. Find something similar.
- FOR EXAMPLE: I bought clickdaddy.com but the seller never gave me the domain name. Rat. So I settled for clickdaddy.co
Step 3: Add to cart and go through the checkout. GoDaddy will try to upsell you on a bunch of protections (which you might want) but you can always go back and buy it later. Stick to the basic website protections for now.
YAY. You have a domain!
Choosing Your Website Host
There are a million and one hosts on the internet and they all do the same thing. Don’t stress. Read a couple of reviews and compare a few prices. 2 popular ones are WP Engine and Bluehost. I use 10web.io because I’m a baller and you can build websites with AI, but it runs me $768/yr on the agency plan.
Some articles to help you choose
- Trusty Reddit
- Forbes (be careful with this one. They make affiliate commissions by recommending some of these hosting options).
FOR THE LOVE OF ALL GOOD THINGS IN THIS WORLD DON’T USE WORDPRESS.COM
Once you’ve chosen a host, you’re ready to connect your domain to your host. This is where the fun begins.
Connecting Your Domain to Your Host
As I’ve said previously, I’ll be using 10web as an example, but the process is similar across all platforms.
Step 1
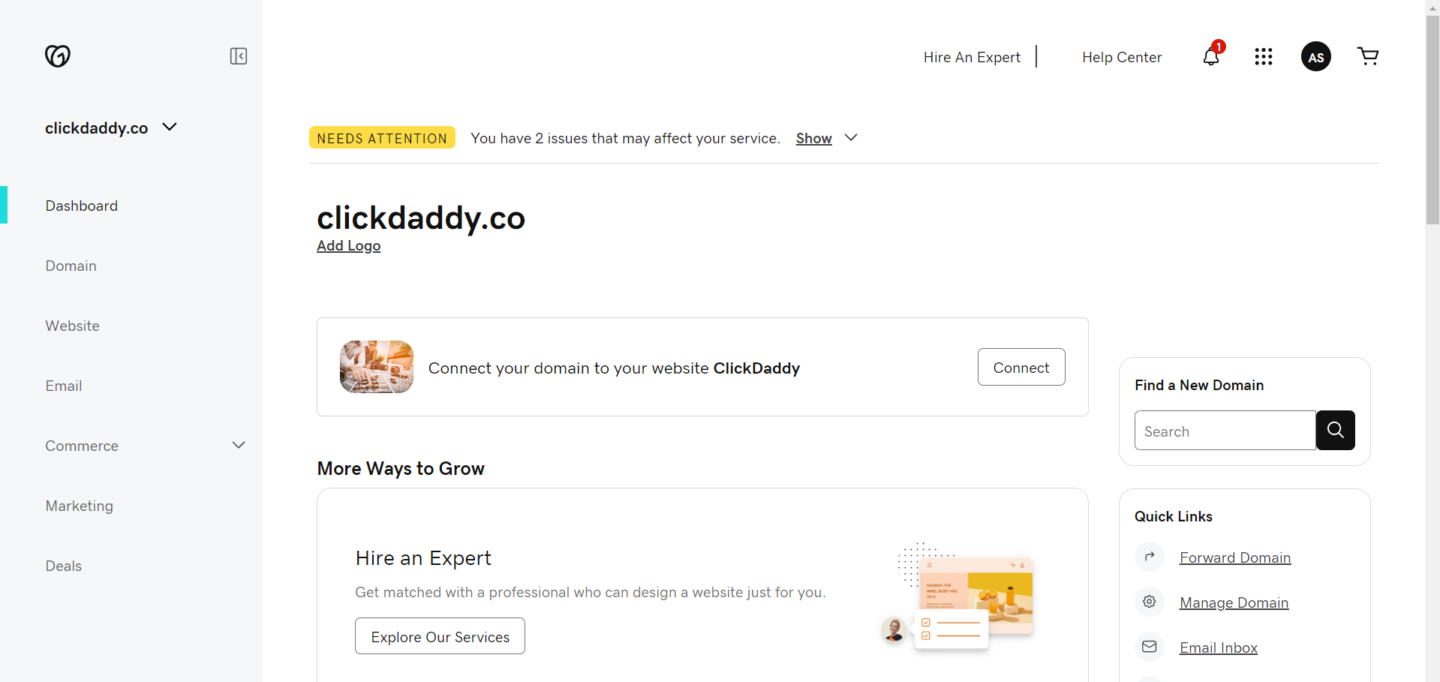
Access your domain’s homepage. You can do this by clicking on the top right profile icon and then going to “My Products.”

Find your domain, click on it, and you’re there. It should look like below. KEEP THIS TAB OPEN

Step 2
Prepare for some technical mumbo jumbo. You’re going to have to point your domain’s nameservers to your hosting platform.
2.1: Go to your hosting platform and “build” your site. It’ll ask if you already have a domain (which you should). Enter your domain into the box. On 10web, it looks like this:

(No, you can’t see my admin credentials)
2.2: Your host should give you their unique nameservers which you can copy and paste into GoDaddy. On 10web, it looks like this:

2.3: Go back to your GoDaddy tab. On the left sidebar click DOMAIN > MANAGE DNS

Find and click on “Nameservers”

Click “Change Nameservers” and then “I’ll use my own nameservers.” Copy and paste your host’s nameservers into GoDaddy. Click “Save.”
Step 3
Your host probably gave you a random but amazing domain like https://legible-spaniel.10web.me/. You’ll have to make the domain you chose the primary domain.
Click on “Domains”

Then click on “Make Primary” on the domain you want.

Then you’re all set! What a freaking headache. Maybe Shopify is better…
Up next is choosing a theme so that you don’t have to build your site from scratch.
Choosing Your WordPress Theme
You have your domain and your hosting. Now it’s time to build your website.
Step 1 – Find A Theme
The first step is to find a theme for your website. A theme is just a prebuilt look for your site. Themes prevent you from having to build your site from scratch. So do templates. They’re almost the same thing but don’t stress about that yet.
There are a few ways to find a theme:
Option 1: You can Google WordPress themes for your specific industry. Take your time, and look through different designs. MOST THEMES ARE FREE. You don’t have to pay for anything. When you find something you like, download the “zip” file for your theme.
Option 2: WordPress comes preloaded with a couple of themes. I don’t personally like these, but if they float your boat, who am I to judge?
To find these themes, navigate to your WordPress dashboard (just a “W” icon on 10web).

Find “Appearance” and then click on themes

You’ll be taken to a page that looks like this:

Pick something you like.
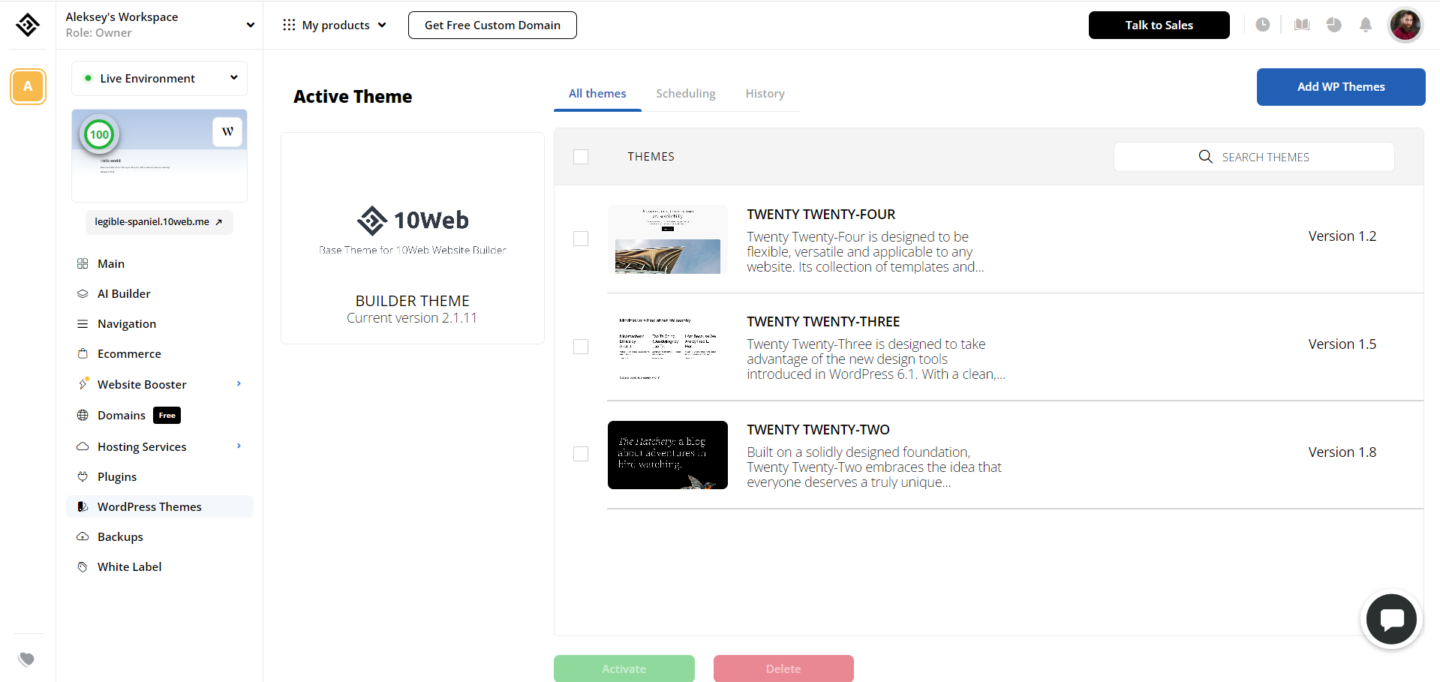
Option 3: Some website hosts have a “WordPress Repository” that you can pick from. This is what I do. 10web has a nice selection, I usually use the “Astra” theme.
Navigate to “WordPress Themes” and click “Add WordPress Themes”

There you can either upload your zip file or download an already existing theme. For whatever reason, 10web doesn’t want to work for me right now so my page looks like this:

Some themes need to be manually activated (since they come with plugins) so navigate to your WordPress dashboard and activate your theme if necessary. If the theme requires more plugins, you’ll be prompted to download those.
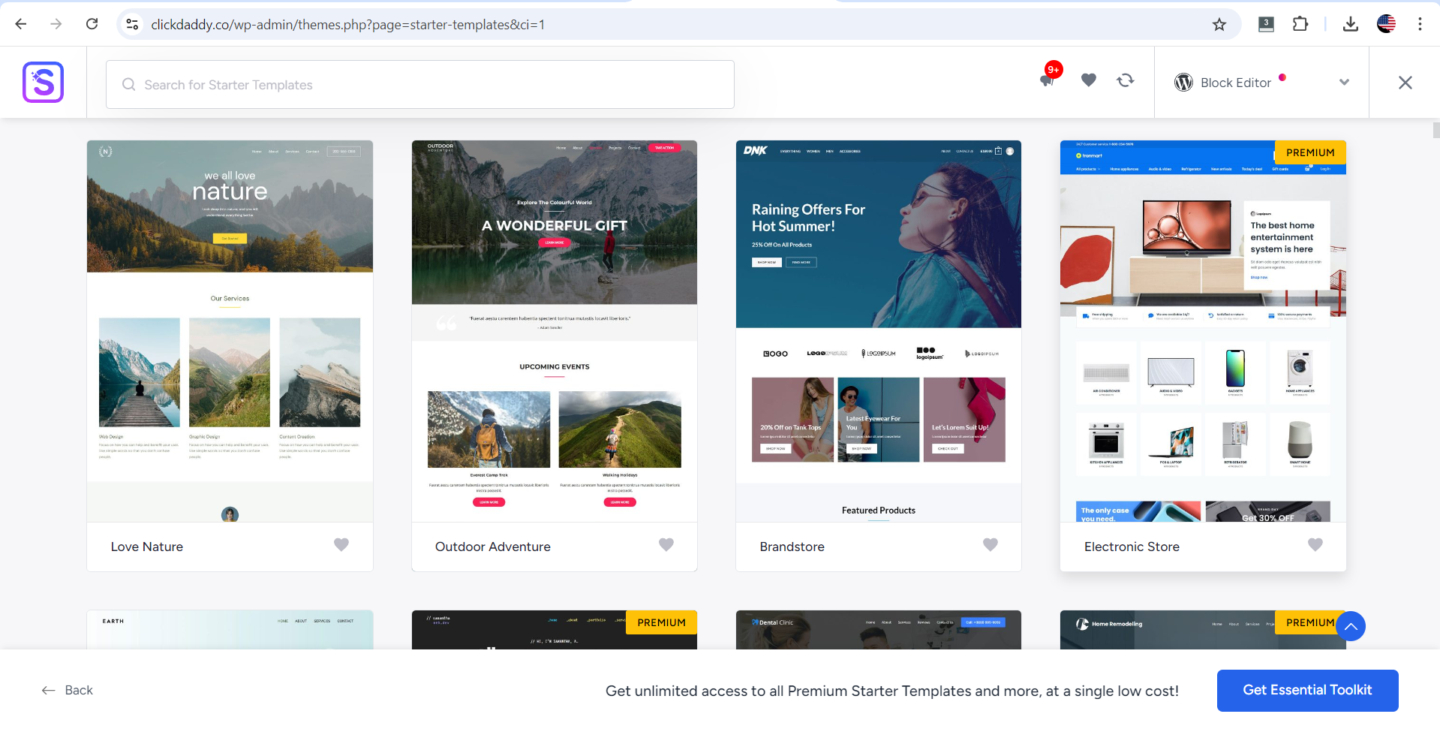
FOR EXAMPLE: The Astra theme has a “Starter Templates” plugin that gives you a bunch of templates for you to work with.
Note: Themes are global settings for your website. This is stuff like fonts, colors, background colors, etc. These are things that affect the entire website. Making changes to your global settings will affect the entire website.
Step 2 – Find A Template
A template is the page-level structure and look of the website. Here are some examples of the templates you get with Astra:

In all honesty, they’re not too great but I’m not about to drop $100 on a premium template. Maybe in the future…
Anyway, pick your template and activate it. You’ll be prompted to change a few global settings (color, font, logo, site identity). Do whatever you want.
Now you should have a website with a domain and a bunch of Latin text. Amazing! Let’s begin actually building the website in the next section.
Building Your Website – Basic Guidelines
FIRST: You need a website builder. I use Elementor. Divvy is another popular one. If your site doesn’t come preloaded with a builder, you’ll need to install the plugin.
Go to your WordPress dashboard > Plugins > Add New Plugin. Search for “Elementor” or “Divvy” or whatever builder you’d like.
Now, design is obviously very subjective. I’m not going to tell you how you should design your website but I’ll lay out some important ground rules.
RULE 1: Images should be WebP files and appropriately sized. You can do this manually when downloading images or you can install the TinyPNG plugin. Large images will KILL your load speed.
CloudConvert is great if you need to convert images to WebP.
RULE 2: Only have ONE H1 heading tag per page. Make sure it’s relevant to your business and what you sell. This H1 is what Google sees first, so do some research on what your customers are searching for.
Shameless plug: If you’re lost on the SEO thing, I completely understand. But you should hit me up and I’ll help you out: https://clickdaddy.co/
RULE 3: Do your best to stay away from animations. These require JavaScript and tend to slow down your website. I’m not saying don’t do it, but if your website looks like a circus, it’ll never load.
RULE 4: Include call-to-actions throughout your website. We want customers, not just traffic. Tell people where to click and what to do. It’s great for your conversions.
RULE 5: Make your website easy to understand. Really easy. The average reading level in the US is the 3rd grade. Make sure a 3rd grader can read and understand your website.
RULE 6: You can use AI to write content on your website. But for the love of everything good in this world MAKE SURE YOU EDIT IT. People can sniff out AI content and so can Google. You’ll be penalized.
BOOM. You’ve got a website. Congrats.
Optimizing For SEO
I’m going to keep this pretty surface level, you don’t need to be an SEO expert when you first start out.
Here’s an article about On-Page SEO if you need more information
(Install Yoast SEO on your website, it’s an amazing SEO plugin that makes everything easier).
Page Titles: Keep them less than 60 characters (that’s when Google cuts off the description in results). Include the keyword you want to rank for in the title, at the front. If you’re a local business, INCLUDE THE CITY. Example: “Coffee Shop | Columbia, MO”
Meta Descriptions: These describe the site to Google, and this is the description that pops up in search results. Keep them less than 156 characters and include your city/keywords in the description.
Headings: Only have ONE H1 tag per page. Make sure your headings are hierarchical. Make sure you include your keywords in these headings.

Images: PROPERLY SIZE YOUR IMAGES. Huge images will slow down your load speed (a Google ranking factor). Make sure your images are WebP. PNG and JPG all load slowly.
IF YOU NEED HELP there are plenty of free resources on the internet. If you need to work with someone, I got you. Click Here For Help.
Once you do all these little tweaks, your website is finished. You are now ready to get selling.
You’ve Got A WordPress Website, Now What?
The best answer to any complex question: it depends.
Websites are not built the same. If you’re a mom-and-pop shop everyone knows, you don’t need to do much more. If you’re a B2B software company, you need to start cranking out content and acquiring backlinks (and advertising).
It all depends on your business model.
Wrapping Up
Building a WordPress website may seem like a lot of steps, but once you break it down, it’s manageable.
With the right domain, hosting, and a solid theme, you can get up and running quickly.
Remember to keep things simple, follow best practices for design and SEO, and don’t stress about perfection on day one. WordPress gives you the flexibility to grow and optimize as you go, making it a great choice if you want full control over your site.
Now, go get your website live and start building your online presence!
How To Build A WordPress Website FAQs
Can I build a WordPress website myself?
Absolutely! With a little patience, you can build a WordPress site on your own. It’s user-friendly and doesn’t require a ton of coding knowledge.
Can a beginner make a WordPress website?
Yes! WordPress is great for beginners. You can use prebuilt themes and plugins to make things easier. No need to be a tech wizard.
How much does it cost to build a WordPress site?
It depends. For hosting and a domain name, expect to spend anywhere between $50 to $200. Themes and plugins can add to the cost, but many are free.
Is it free to build a website with WordPress?
WordPress itself is free, but you’ll need to pay for hosting and your domain name. You may also want to invest in premium themes or plugins.
Is WordPress free with GoDaddy?
WordPress is free, but GoDaddy charges for hosting. You’ll still need to pay for your hosting and domain through them.
Which is better, Wix or WordPress?
It depends on what you need. Wix is easier for beginners and faster to set up, but WordPress offers more customization and flexibility, especially for SEO.
Which website builder is better, GoDaddy or WordPress?
WordPress. GoDaddy is fine for domain registration and hosting, but WordPress gives you way more control and features for building your site.
Is WordPress hard to learn?
Not really. It has a learning curve, but once you get the hang of it, you’ll find it pretty intuitive. There are tons of tutorials out there to help.
Can I host a WordPress site for free?
Technically, yes, with WordPress.com. But it comes with limitations. If you want full control, go with paid hosting.
